哈囉~大家好呀!
在逛大家的部落格的時候呀,
常常看到大家的部落格裡面,都會放上各種不同樣式的小時鐘。
不過,
各位會不會發生,
怎麼找看起來好像都沒很順眼、怎麼樣都找不到自己滿意的時鐘的情況呢?
沒關係~這種情況交給我就對了~~!
前陣子上了聯成電腦的「illustator」和「Flash」課程,
運用了這兩個工具,就能輕鬆解決這個問題囉。
所以,
今天就來讓我教大家怎麼自己動手做一個可以放在自己部落格而且又是獨一無二時鐘唄!
用來教學的範本是這個:
沒錯!就是有著獅子外型的時鐘喔=ˇ=~
有沒有可愛呀?有沒有心動呀?
想不想自己做一個放在部落格上面呢?
麻~
如果想的話,就千萬別錯過這篇教學文喔!
首先,
先來介紹會用到的兩個軟體:「illustator」和「Flash」。
「illustator」用來製作時鐘的外型,也就是獅子的部分;
「Flash」則是使我們的時鐘能夠動起來。
接著就開始進入製作過程吧!
*illustator篇
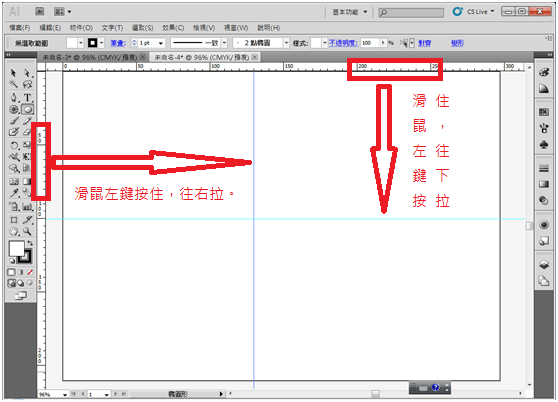
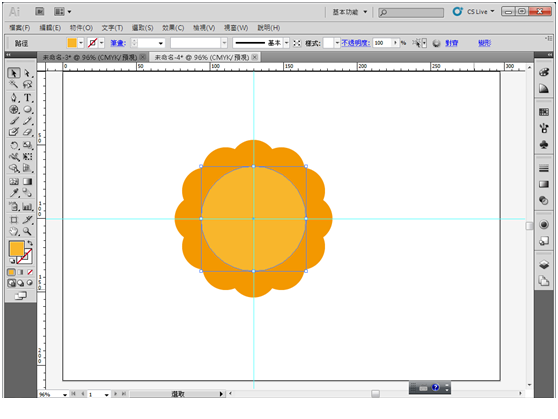
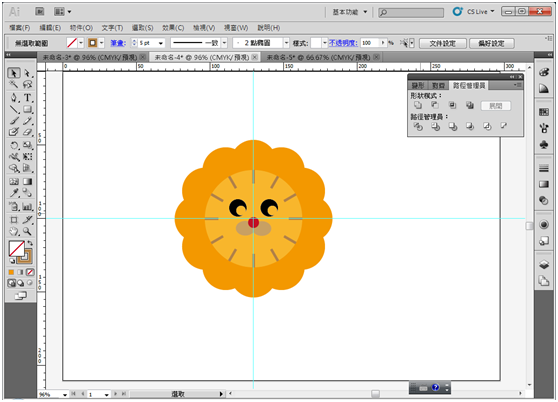
1、在開始製作之前,先拉出兩條參考線來作為我們畫獅子臉的中心點,如下圖所示。
PS:如果畫面上看不到尺規的話請案右鍵→顯示尺規
拉完參考線之後,再按一次滑鼠右鍵→鎖定參考線,避免在做圖時移動到,影響了我們做圖的基準點。
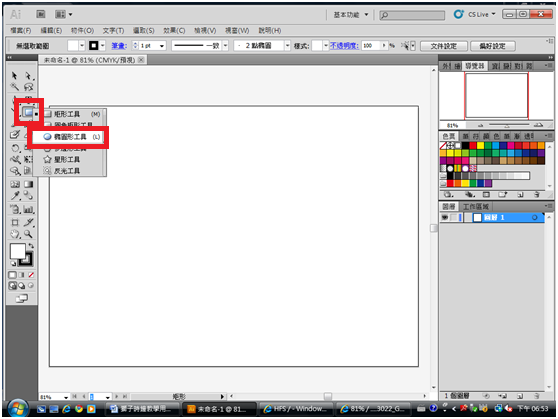
2、選擇「橢圓型工具」,並選擇您要填上的顏色,外框線則選擇不要外框線。
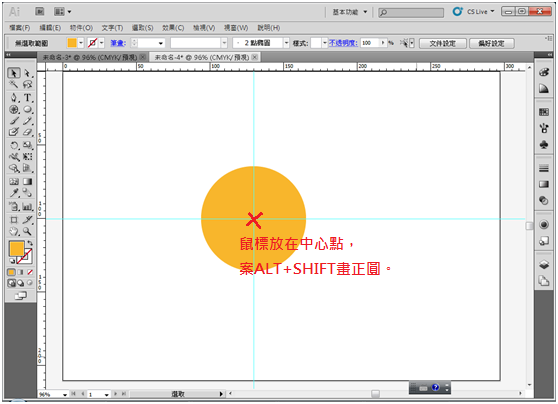
接著,鼠標移動到參考線的中心點,同時按住Shift(繪出正圓)和Alt(由中心繪製),畫出一個大小適當的圓形來當作獅子的臉。
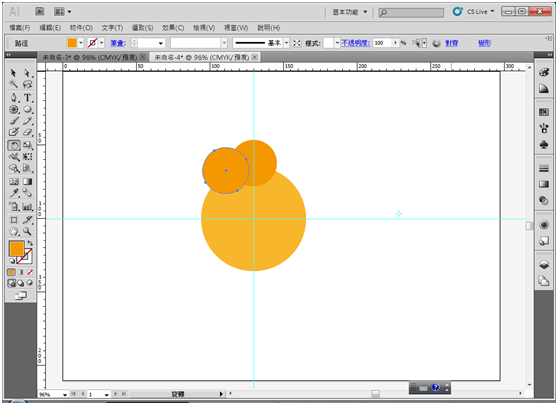
3、接著來畫獅子的鬃毛。一樣使用「橢圓型工具」來畫出另一個小圓,選擇另一個顏色,一樣不要外框線,同時按住Shift和Alt來繪製。
若要調整位置的話,可以使用「選取工具」(工具列第一個,黑色的箭頭)來移動,也可以使用鍵盤的上下左右鍵來微調。
4、接下來要把這個圓形變成一圈的鬃毛。
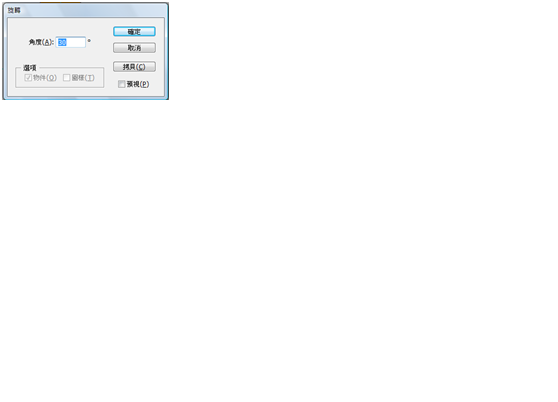
使用「旋轉工具」,按住鍵盤Alt,滑鼠左鍵點擊中心點,會跳出一個視窗,角度選擇30度後按拷貝,畫面上就會多出一個圓圈圈。
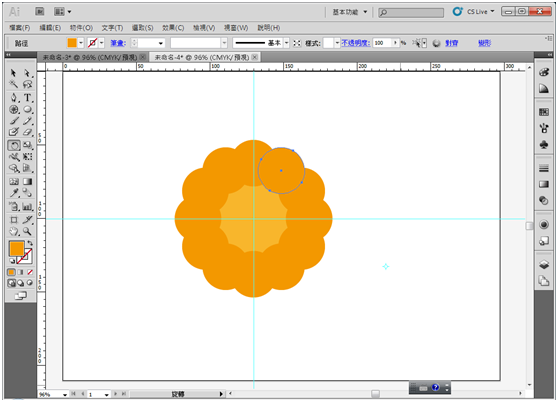
5、按Ctrl+D,可以重複步驟4,讓鬃毛圈圈佈滿臉的一圈。
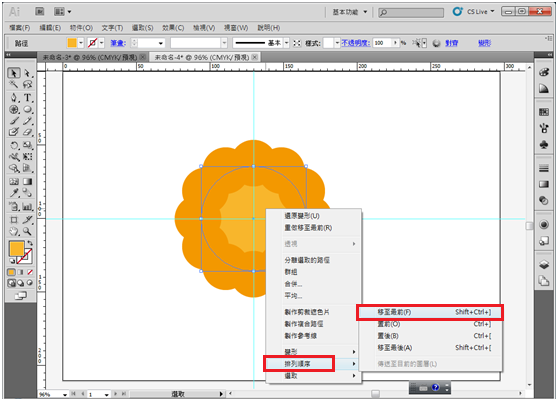
6、可是我們獅子的臉,被鬃毛蓋住了,該怎麼辦呢?
別緊張!滑鼠點到臉上,按右鍵,選擇排列順序,移到最前,獅子的臉就不會被鬃毛蓋住囉。
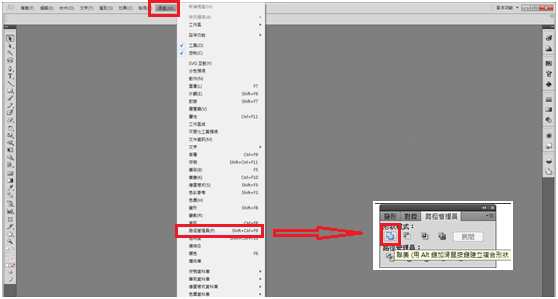
7、接著要使用到「路徑管理員」這個工具(視窗→路徑管理員)。
把所有的鬃毛圈圈選擇起來,按路徑管理員的「聯集」,把所有的鬃毛圈圈合併起來,這樣看起來就不會那麼複雜囉!而且要搬移的話,也可以一次搬動,不會發生不小心少選了一個圈圈的悲劇XD~
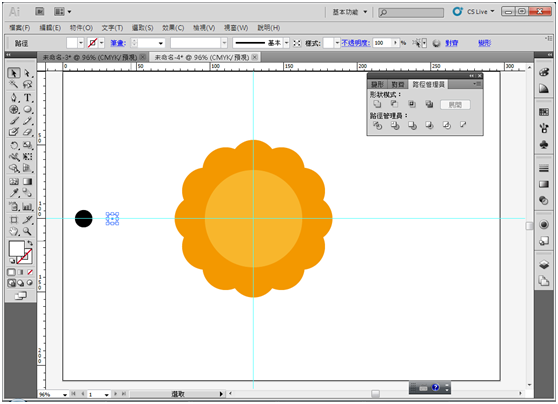
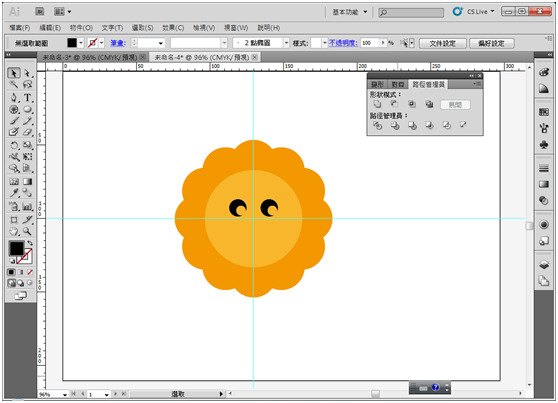
8、接下來來做獅子的眼睛。一樣「橢圓型工具」,按住Shift來繪製出一個黑色圈圈和一個小一點的白色圈圈。
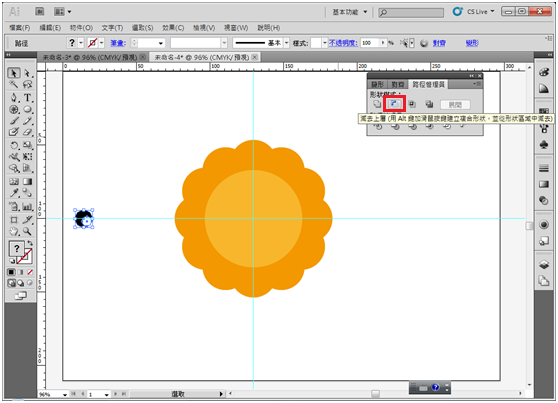
9、把白色圈圈放置到黑色圈圈的上面,接著把兩個圈圈都選起來,再使用到「路徑管理員」的「剪去上層」。這樣,獅子的一邊眼睛就做好囉。
10、選好眼睛,按住Alt往旁邊拖曳,就可以多一個一樣大的眼睛。再把他移動到獅子的臉上就OK囉。
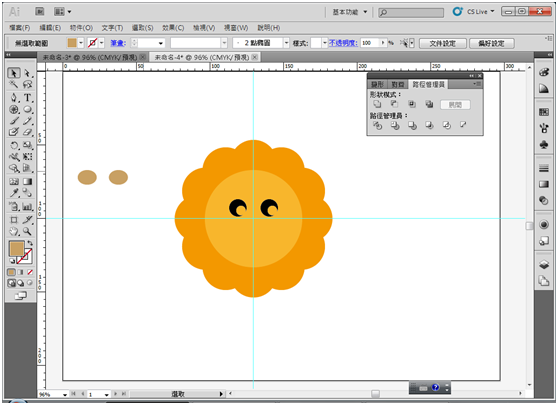
11、再次使用「橢圓型工具」做一個橢圓形的圈圈,畫好後按住Alt往旁邊拖曳,可以得到另一個一樣大的圈圈。
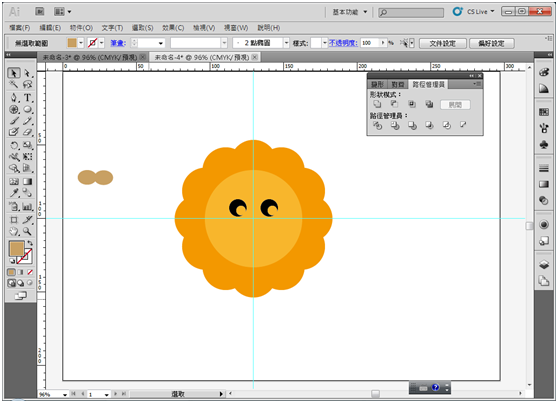
12、把兩個圈圈稍微重疊在一起,使用「路徑管理員」的「聯集」把他們合併在一起,接著就可以搬到獅子的臉上囉。
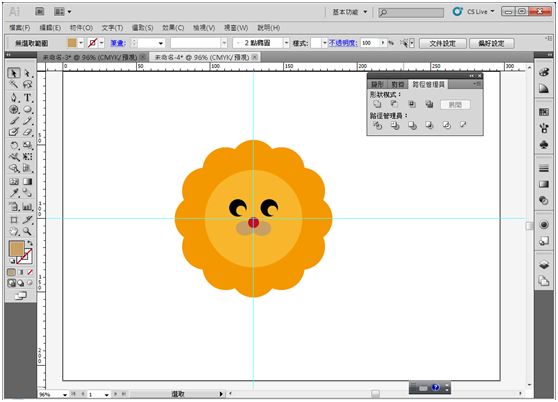
13、還是使用到「橢圓型工具」,繪製一個紅色的圓圈圈當鼻子。獅子的臉部造型就完成囉。
14、接下來要做的是時鐘的刻度,使用「線段區段工具」,選擇好您要的顏色和粗細,畫上一條線就可以囉。
15、可是這樣子只有一個刻度該怎麼辦呢?沒關係,使用到我們前面有使用過的「旋轉工具」。
還記得如何使用嗎?
按住鍵盤Alt,滑鼠左鍵點擊參考線中心點,會跳出一個視窗,角度選擇30度後按拷貝,就會多一條線囉,之後再按Ctrl+D重覆這個動作,就可以把鐘面的刻度都畫好了。
到這邊為止,我們就把時鐘所需的鐘面畫好囉。接著就要使用到Flash,讓時鐘動起來囉。
*Flash篇
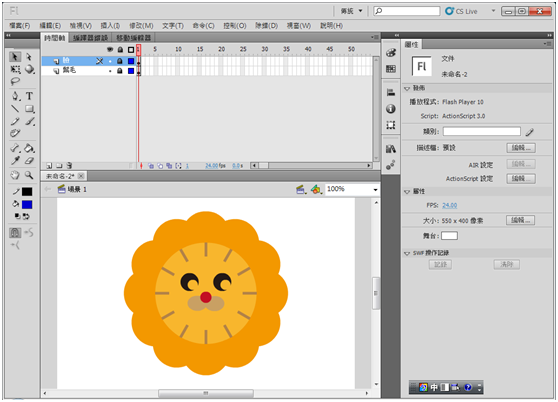
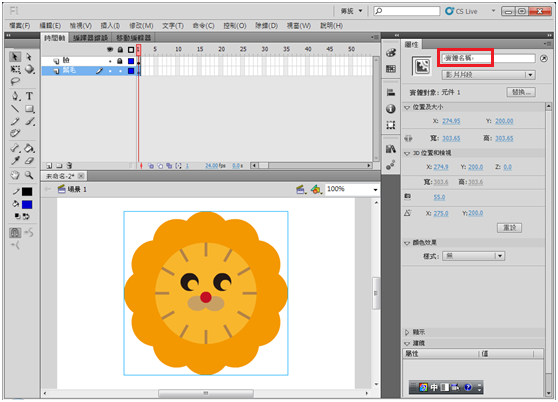
1、將我們畫好的臉、鬃毛都放入Flash裡面來。
2、我們要將鬃毛當作秒針來轉動,所以先選到鬃毛所在的圖層。
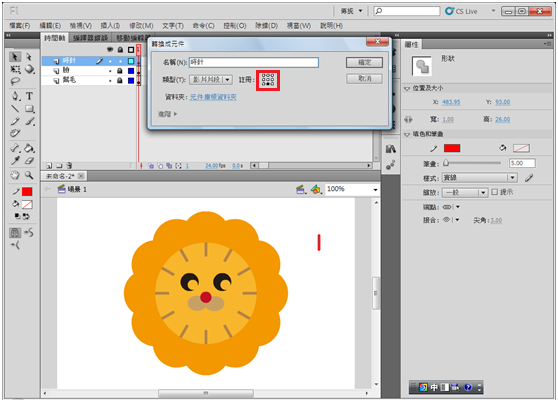
點選鬃毛按右鍵,轉換成元件,會跳出一個視窗。
名稱可隨意命名,類型選擇影片片段,註冊點選正中間那個方格。
3、右邊屬性面板那邊有一個實體名稱,在該處輸入seconds_mc。秒針的部分就完成囉。
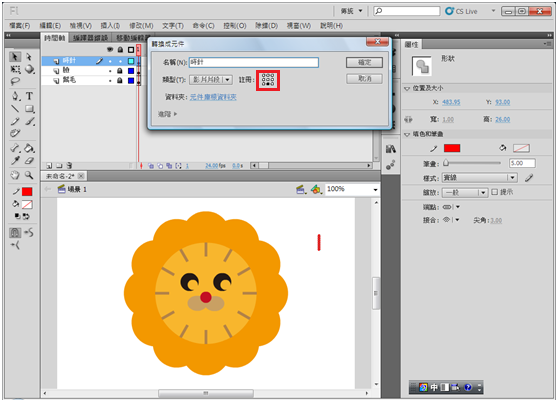
5、使用到Flash的線段工具,畫出一段線段當作時針。一樣把這個線段轉換成元件,名稱命名為時針,類型為影片片段,但註冊點請選擇中間最下面(這個很重要,選錯的話,等等時鐘轉動起來會很奇怪喔!)。
右邊屬性面板的實體名稱輸入hour_mc。
6、分針也是同理,右邊屬性面板的實體名稱則是輸入minutes_mc。
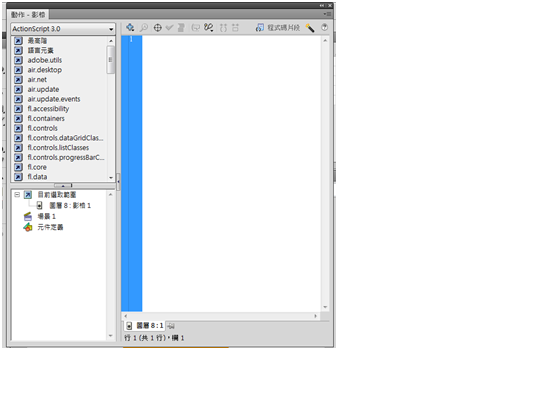
7、接著開一個新的圖層,按F9,會跳出一個視窗。
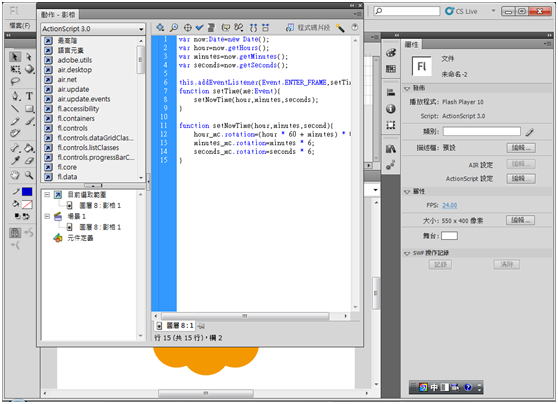
在視窗內貼上下面這一段:
var now:Date=new Date();
var hour=now.getHours();
var minutes=now.getMinutes();
var seconds=now.getSeconds();
this.addEventListener(Event.ENTER_FRAME,setTime);
function setTime(me:Event){
setNowTime(hour,minutes,seconds);
}
function setNowTime(hour,minutes,second){
hour_mc.rotation=(hour * 60 + minutes) * 0.5;
minutes_mc.rotation=minutes * 6;
seconds_mc.rotation=seconds * 6;
}
8、接著把所有圖層的時間軸選起來,在下一個影格按右鍵,插入空白影格,這樣我們的時鐘就完成囉^_^
做好之後,按下Ctrl+Enter可以確認看看有沒有問題。沒問題的話,就可以存檔完工囉=ˇ=~


























 留言列表
留言列表